A historical record of foundational web development blog posts. Watch From Zero to CMS in 2 Minutes with CloudCannon and Eleventy (on YouTube) to learn how this web site was made.
This collection of ×48 blog posts and web sites is ordered chronologically. Subscribe to the RSS feed.
-
 Cool URIs don’t change
Cool URIs don’t change
-

-
A Dao of Web Design
-

-
To Hell With Bad Browsers
-

-
From Table Hacks to CSS Layout: A Web Designer’s Journey
-

-
 Bake, Don’t Fry
Bake, Don’t Fry
-

-
 CSS Zen Garden
CSS Zen Garden
-

-
Sliding Doors of CSS
-

-
How to size text using ems
-

-
Ajax: A New Approach to Web Applications
-

-
 HTML Design Principles
HTML Design Principles
-

-
Understanding Progressive Enhancement
-

-
Object Oriented CSS
-

-
Responsive Web Design
-

-
Scalable and Modular Architecture for CSS
-

-
Introducing the new responsive-designed BostonGlobe.com
-

-
Cutting the Mustard
-

-
Page Weight Matters
-

-
MindBEMding – getting your head ’round BEM syntax
-

-
Improving UX Through Front-End Performance
-

-
Atomic Web Design
-

-
Progressive Enhancement is Still Important
-

-
Axiomatic CSS and Lobotomized Owls
-

-
Researching the Performance costs of JavaScript MVC Frameworks
-

-
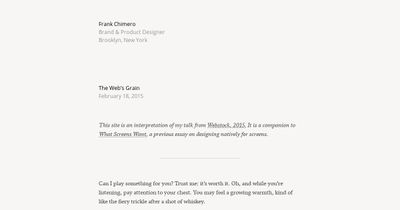
The Web’s Grain
-

-
Choose Boring Technology
-

-
React + Performance = ?
-

-
Why Static Site Generators Are The Next Big Thing
-

-
 The Veil of Ignorance
The Veil of Ignorance
-

-
A Comprehensive Guide to Font Loading Strategies
-

-
Pantsuit: The Hillary Clinton UI pattern library
-

-
Resilient Web Design
-

-
How to Build a Low-tech Website?
-

-
Everything You Know About Web Design Just Changed (Intrinsic Web Design)
-

-
The Great Divide
-

-
Into the Personal-Website-Verse
-

-
The CSS Mindset
-

-
Building Complex Layouts with CSS Grid
-

-
What does a Content Strategist Do?
-

-
How Smashing Magazine Manages Content: Migration From WordPress To JAMstack
-

-
Old CSS, new CSS
-

-
The Cost of Javascript Frameworks
-

-
Best practices for inclusive textual websites
-

-
The unreasonable effectiveness of simple HTML
-

-
Tailwind and the Femininity of CSS
-

-
Be the browser’s mentor, not its micromanager.
-

-
Making the world’s fastest website, and other mistakes
-

-
When Our Tools Hold Us Back
-

-
The Market for Lemons
-

